Examples of tables and charts to use on GOV.UK
Published 29 October 2020
The content on this page is created using Markdown. Find out more about using Markdown to format content in Whitehall publisher.
1. Tables
1.1 Table with just columns
Colours of fruits
| Fruit | Colour |
|---|---|
| apple | green |
| banana | yellow |
1.2 Table with rows and columns
Remember data should always be right aligned for ease of comparison. Right alignment ensures units sit above units, tens above tens, hundreds above hundreds and so on.
Price of fruit and vegetables
| Fruit | Vegetables | |
|---|---|---|
| per gram | 5p | 8p |
| per kilo | 7p | 6p |
| per tonne | 173p | 165p |
1.3 Table with footnotes
It is possible to embed linked footnotes into a table. However, jumping from one section of text to another can be disruptive. It is better to put the information at the point of need whenever possible.
If you do have to use footnotes, in general it is best practice to place them in the table title, column headings or row labels. Avoid placing them in cells with data as it affects the alignment of the figures.
Note: the HTML tables you can build on GOV.UK do not allow you to put footnotes in column headings.
Score (out of 100) on tests, by day test was taken
| Weekday | Weekend | |
|---|---|---|
| Mental maths test [footnote 1] | 31 | 31 |
| Spelling test [footnote 1] | 24 | 24 |
| General knowledge test [footnote 2] | 62 | 75 |
2. Bar charts
2.1 Simple bar chart
2.2 Number of fruit in different shops
| Shop | Apples |
|---|---|
| Shop 1 | 6 |
| Shop 2 | 6 |
| Shop 3 | 18 |
2.3 Stacked bar chart
Percentage of shop staff by age group
| Shop | 20 to 30 | 31 to 40 | 41 to 50 | 51 and over | Total |
|---|---|---|---|---|---|
| Shop 1 | 20 | 35 | 30 | 15 | 100 |
| Shop 2 | 6 | 54 | 25 | 15 | 100 |
| Shop 3 | 60 | 22 | 10 | 8 | 100 |
2.4 Clustered bar chart
Number of fruit in different shops
| Shop | Apples | Bananas |
|---|---|---|
| Shop 1 | 6 | 6 |
| Shop 2 | 6 | 8 |
| Shop 3 | 18 | 2 |
| Shop 4 | 5 | 4 |
| Shop 5 | 7 | 7 |
| Shop 6 | 11 | 1 |
2.5 Bar chart with negative values
Change in the number of buildings owned by each shop in the last year
| Shop | Change in number of buildings |
|---|---|
| Shop 1 | -12 |
| Shop 2 | 3 |
| Shop 3 | -4 |
| Shop 4 | 2 |
3. Image formats for charts
When charts are uploaded as images the recommended format is SVG. This is because SVG images retain the same quality no matter what screen resolution or size they are viewed at. This means a user can zoom in and out and the image retains its quality. This adaptability makes it a more accessible format.
On this page we show an example of the same chart uploaded in different formats. If you zoom in you should be able to tell that the SVG format is more accessible.
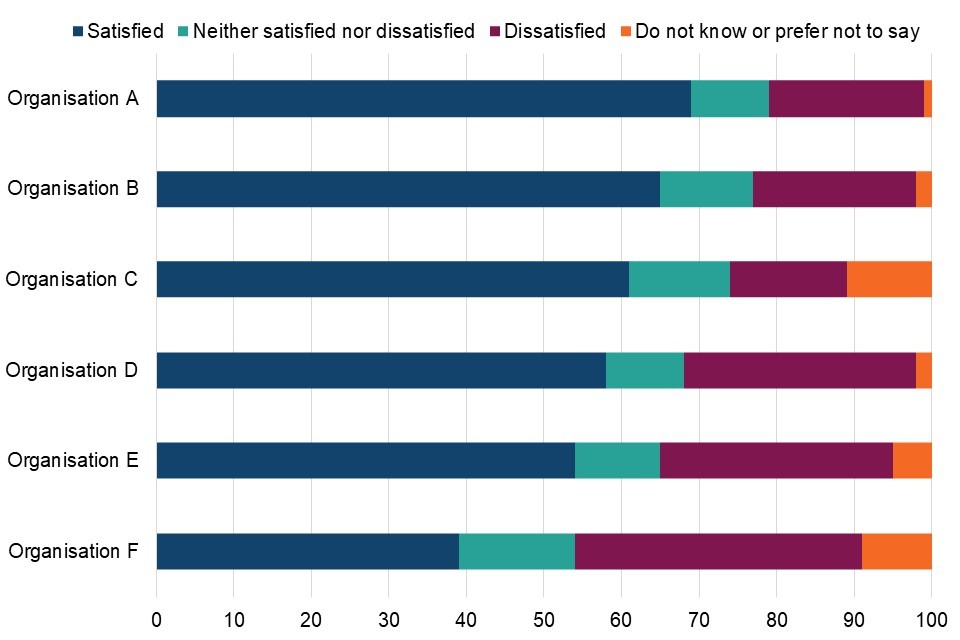
3.1 Chart saved as an SVG
Satisfaction levels for six organisations (fictional data)

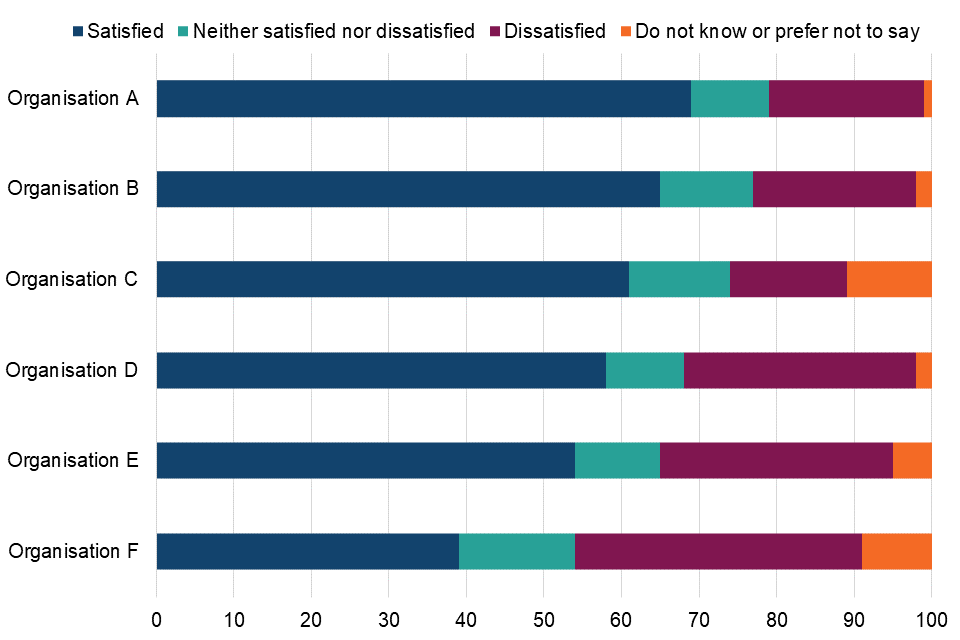
3.2 Chart saved as PNG
Satisfaction levels for six organisations (fictional data)

3.3 Chart saved as JPEG
Satisfaction levels for six organisations (fictional data)